As the lead UX/UI designer for Lendus, I developed a streamlined platform aimed at individuals and small businesses in the rental industry. Lendus serves as a one-stop hub for listing and managing underutilized assets, designed to effortlessly connect owners with potential renters and boost revenue.
5 months
Jul 10 - May 4
I worked as the UX/UI designer on this project, guiding the testing and information architecture while also being responsible for the design system and final UI.
Inspired by the core mission of Lendus to democratize the rental industry, my challenge is to design an intuitive and inclusive user experience in a web application platform. The aim is to enable individuals and small businesses, irrespective of their technical skills or market experience, to easily list, manage, and rent out their underutilized assets for additional revenue.
Research
What we learned
Preliminary concepts
Other important functions
After establishing our criteria through low-fidelity wireframes, we proceeded to develop high-fidelity prototypes for user testing. We engaged various stakeholders in this process, including potential users from our target audience of small businesses and individuals, as well as experts in the rental industry. We instructed them to navigate through the main user flow and openly share any concerns or difficulties they encountered.
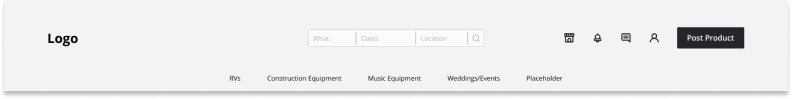
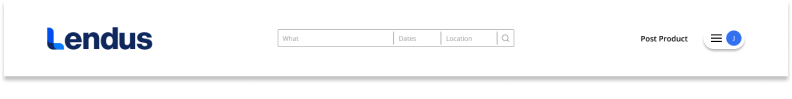
Initially, our platform included a wide range of features, aiming to provide a comprehensive experience. However, user feedback indicated that this led to cognitive overload, particularly for new users. Realizing the importance of a simplified user experience, we scaled back to focus on a Minimum Viable Product (MVP). This MVP retained only core functionalities such as booking and chatting, leading to a cleaner and more intuitive interface.
To address navigational challenges, we incorporated a consistent use of modals across the platform. This design choice allowed us to present essential information or collect user input without requiring a shift to another page. The advantage was twofold: it simplified the user journey by keeping them in the current context, and it reduced cognitive load by presenting information in a focused manner.


Our analytics showed a high user reliance on the search bar for finding assets, making us question the utility of categories in the navigation bar. These categories, intended to aid in navigation, instead contributed to a cluttered interface. We chose to streamline the UI by enhancing search functionalities, thereby reducing clutter and improving the user experience.
We quickly found that we were having issues with the user flow later in the prototyping process which could have been easily avoided by focusing more on the information architecture as early as possible. Many of our issues were simply compounded over time as we had done a minimum amount of the information architecture necessary until the prototyping stage.
User feedback highlighted the platform's complexity, prompting us to find a balance between robust features and user-friendliness. We introduced tooltips for clearer guidance and reorganized the home page, consolidating less essential elements to maintain focus on key functionalities. This approach simplified the user experience while retaining important features.